Hostwinds Tutorial
Cerca risultati per:
Sommario
Motivi comuni per un sito web lento
Tag: Web Hosting, Web Site
Se il tuo sito web sta caricando lentamente, potrebbero esserci diversi motivi che causano il ritardo nei tempi di carico.Un sito che si sta caricando lentamente o sporadicamente può essere frustrante e avere effetti devastanti su una pagina relativa a business.I visitatori saranno frustrati e lascerà e non sono mai tornati mai.Inoltre, i siti lenti non si classificano bene sui motori di ricerca, il che significa che la tua visibilità scende immensamente.
Possibili cause per siti Web lenti
Ci sono diversi possibili motivi che il tuo sito potrebbe muoversi lentamente e determinare la causa principale del problema dovrebbe essere eseguita il più rapidamente possibile.Alcuni dei motivi più comuni dei siti Web che eseguono lenti sono i seguenti:
- Sharp aumenta la quantità di traffico le tue esperienze del tuo sito.
- Grafica, foto e immagini che non sono ottimizzate.
- Database che non sono ottimizzati.
- Nessun sistema di memorizzazione nella cache in posizione per codice, script o risorse.
- Scarse connessioni.
- Troppi processi, script o plugin funzionano simultaneamente, travolgente il server.
- Script scarsamente scritti o obsoleti, codice del sito web, plugin e temi.
- Troppi reindirizzamenti nella richiesta HTTP.
- Errori nel codice del sito.
- DNS Misconfiguration.
- Composizione e strutture della pagina.
- Configurazione errata del sito.
- In rari casi, i problemi del server possono pesare il tuo sito.
Ottimizza il tuo sito web usando CPANEL
CPANEL ti offre la possibilità di ottimizzare il tuo sito web.Una volta effettuato il login a CPANEL, è possibile utilizzare il sito Web Optimize trovato nella sezione Software.Questa impostazione modifica l'utilizzo Mod_DeFlate solo da Apache.Puoi anche scegliere di comprimere tutti i contenuti o i tipi di mime specifici.
Per gli script PHP, è possibile abilitare zlib.output_compressione attraverso l'editor multi-php per abilitare questa funzione.Dopo aver attivato questa funzione, è fondamentale misurare i risultati dei tempi di carico della pagina.
Azioni da intraprendere per effettuare pagine Carica più velocemente
Tipicamente, i fattori critici per ridurre i tempi di caricamento sono correlati all'ottimizzazione della programmazione e del codice del sito stesso piuttosto che delle opzioni di configurazione del server.Il primo passo è assicurarsi di aver applicato gli ultimi aggiornamenti a tutti gli elementi codificati del tuo sito web.
Molti strumenti sul web possono aiutarti a identificare quali elementi del sito web stanno causando i rallentamenti più significativi.Due strumenti disponibili sono Strumento di test di velocità del sito Web Pingdom e Analizzatore di siti Web GTMetrix.Entrambi forniscono approfondimenti in cui le richieste o i file del server stanno causando i problemi principali e alcuni consigli generali su come risolverli.Questo articolo utilizza i risultati da Pingdom come esempi.Alcuni dei modi migliori per accelerare il codice del sito sono i seguenti:
Rendi le immagini compatibili con Internet
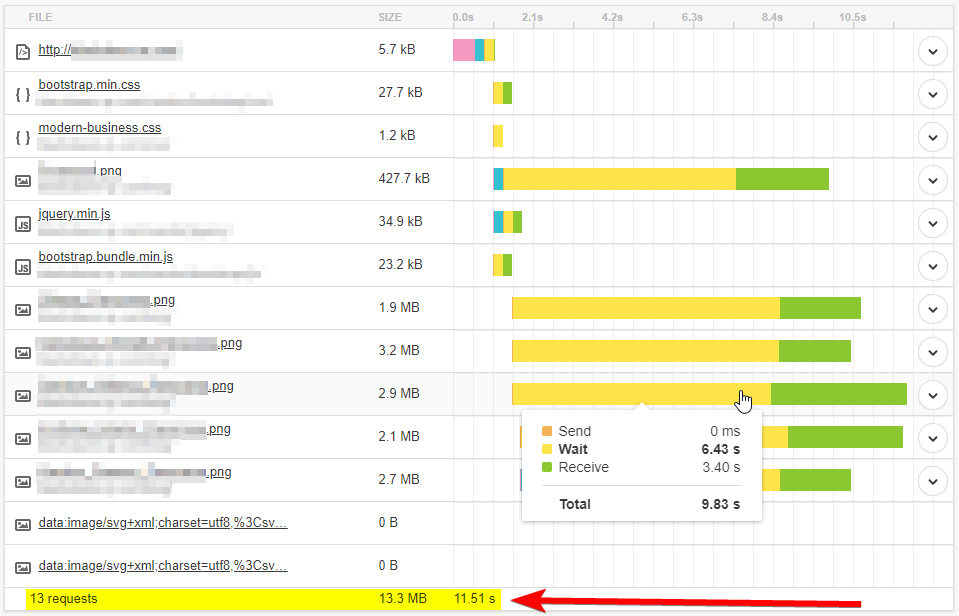
Sia che tu abbia una quantità grande o piccola di immagini o immagini sul tuo sito web, la migliore pratica da usarli è quella di mantenere le loro dimensioni al minimo.Ad esempio, quando carichi una foto per un'immagine profilo 100 x 100 PX, caricare questa immagine sul tuo sito alle dimensioni di 100 x 100 px.Salvare la fotografia alle dimensioni di 1000 x 1000 PX impiegherà più tempo per caricare l'immagine e ridimensionare e comprimerlo.Se le tue immagini verranno utilizzate in miniature o applicazioni per cellulari, caricare più file dimensionati per ogni display.

Nell'esempio sopra, un sito Web carica solo 13 file, ma ci vogliono oltre 11 secondi Per caricare la pagina perché sta caricando immagini enormi!Regolazione della dimensione delle immagini sul sito Siti di dimensioni verrà visualizzata o modificherà il formato del file da PNG a JPEG potrebbe salvare notevoli tempi di carico, in particolare sui siti con molte immagini per pagina.Si noti che se converti i formati di file PNG con sfondi trasparenti su un JPEG, lo sfondo trasformerà un bianco solido.
Usa i plugin con parsimonia (solo WordPress)
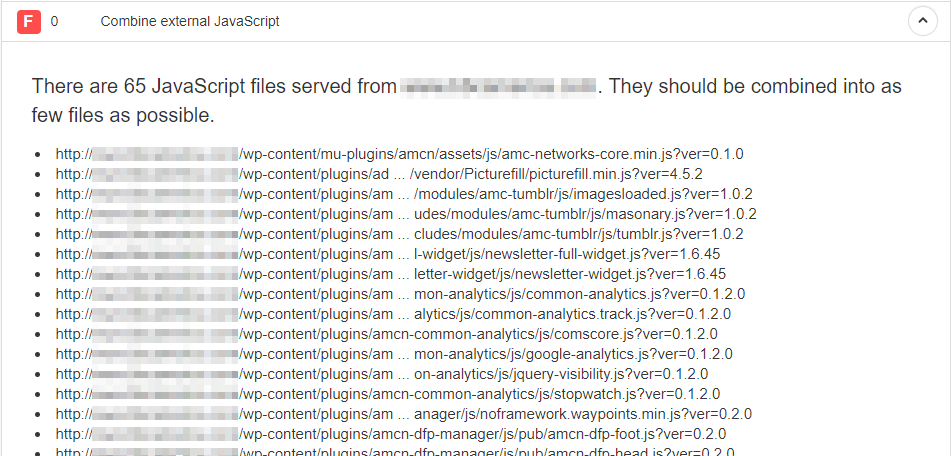
I plugin possono rendere il tuo sito web, ma troppi plugin attivi possono causare problemi considerevoli.Ti consigliamo di installare e attivare solo i plug-in che desideri utilizzare.Il tuo obiettivo dovrebbe essere quello di limitare i tuoi plugin a pochi come funzionalmente possibili.Se possibile, vai in giro con i plugin del tutto, con un esempio: il plugin di Google Analytics - Invece, aggiungi il codice di tracciamento al titolare manualmente.

Nell'esempio sopra, questo sito Web sta caricando diverse dozzine di plugin WordPress.Ciascuno di questi plugin contiene più file che devono essere carichi.Poddom ha valutato i tempi di carico associati a questi plugin come f con un punteggio di 0, il che significa che stanno rallentando le cose.Questo sito accelererebbe considerevolmente rifilando la libreria di plugin non necessari, la sostituzione dei plugin più lenti o obsoleti e riducendo il più possibile la dipendenza del plug-in.
Riduzione degli script esterni
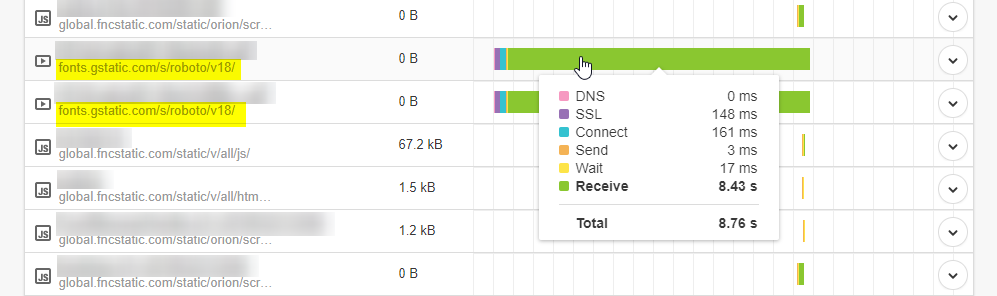
Ogni codice temporale riferisce script esterni, i siti Web devono utilizzare risorse del server aggiuntive e tempo per soddisfare la richiesta.Come con i plugin, utilizzare script esterni il più pazienti possibile e, se in grado, includere i frammenti di codice direttamente nel codice del sito Web per ottimizzare ulteriormente.

Nell'esempio sopra, il sito Web richiede oltre 8 secondi per caricare un font unico da una fonte esterna, rallentando drasticamente le pagine Web.Chiunque può aggiustare questo scaricando i caratteri nelle cartelle del sito web locale.Poiché questo sito Web si basa su un altro sito Web per fornire i font se l'altro sito Web è lento, ha una connessione errata, o scende, questo sito è interessato.
Ottimizza i file JavaScript e CSS
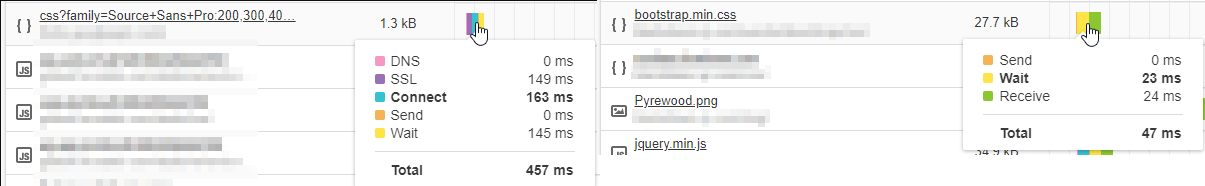
Se possibile, prova a minificare i file CSS rimuovendo lo spazio bianco aggiuntivo, poiché i browser Web possono leggere i file in modo molto più veloce.WordPress offre plug-in che minificano il codice CSS e JavaScript.Se non stai usando WordPress, ci sono i minifier gratuiti HTML, JavaScript e CSS che potresti voler rivedere, e questo è un servizio che offre un provider CDN di terze parti.

Nell'esempio sopra, il sito Web sinistro carica un singolo file CSS standard, prendendo 0,456 secondi per caricare.A destra è un file CSS minificato e il tempo di carico è dieci volte più veloce a 0,047 secondi.Mentre può sembrare un piccolo cambiamento, è solo un file tra più che un sito Web utilizza per visualizzare una singola pagina.Quando un sito carica più file CSS, file HTML e JavaScript, questo può impilare rapidamente su un carico di 5 secondi lento.
Risorse correlate:
Scritto da Hostwinds Team / dicembre 13, 2016
