Hostwinds Tutorial
Cerca risultati per:
Sommario
Creazione di un sito WordPress per una piccola impresa
Tag: WordPress
introduzione
In questo articolo, ti guideremo attraverso il processo di creazione di un WordPress (WP) Sito Web per una piccola impresa.Per fornire esempi concreti, assumeremo una società ipotetica chiamata Zelthix Sculpture, il cui intento è promuovere e vendere opere d'arte online.Verrà utilizzato il tema Astra compatibile con e-commerce per WP.
Il primo passo in questo processo è scegliere come vorresti ospite Il tuo sito Web WP.Vuoi acquistare il tuo hardware, installare e mantenere un sistema operativo server, software Web Server, database WP richiesto, PHP e così via?Se sei nuovo nella creazione di siti Web, potrebbe essere meglio utilizzare una società di web hosting per eliminare molto o tutta questa complessità.Ad esempio, un certo numero di aziende di web hosting (incluso Hostwinds) Consentire di installare WordPress, con tutte le sue dipendenze, in pochi clic.Un'altra considerazione che può essere trascurata è la qualità del servizio clienti dell'azienda di hosting, che se sei nuovo in tali cose, può essere importante.Tra le altre cose, Hostwinds è noto per il suo servizio clienti, poiché alcune ricerche Web verificheranno.
Dopo aver selezionato una società di web hosting o avere un Sistema preparato, il prossimo passo è l'installazione di WP per l'e-commerce, come discusso in seguito.
Installazione di WordPress per e-commerce
1. Accedere cPanel.
2. All'interno di CPanel, selezionare il WordPress Toolkit collegamento.Se non riesci a trovare il link, prova a cercare Wordpress Manager.. Se non sei ancora in grado di aprire WordPress Toolkit, contatta il tuo provider host.
3. All'interno del toolkit di WordPress, selezionare il Installare pulsante (in alto a sinistra).
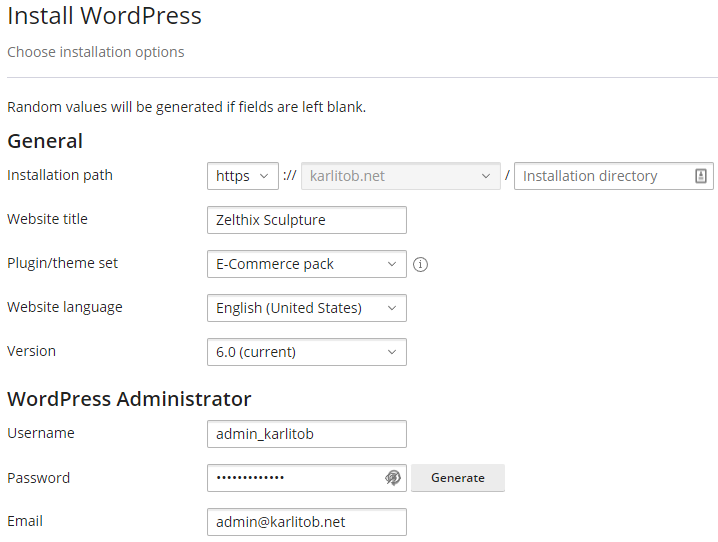
4. Per Set plugin/tema, Selezionare Pacchetto di e-commerce;E per motivi di sicurezza, utilizzare un nome utente di amministratore non standard, come indicato:

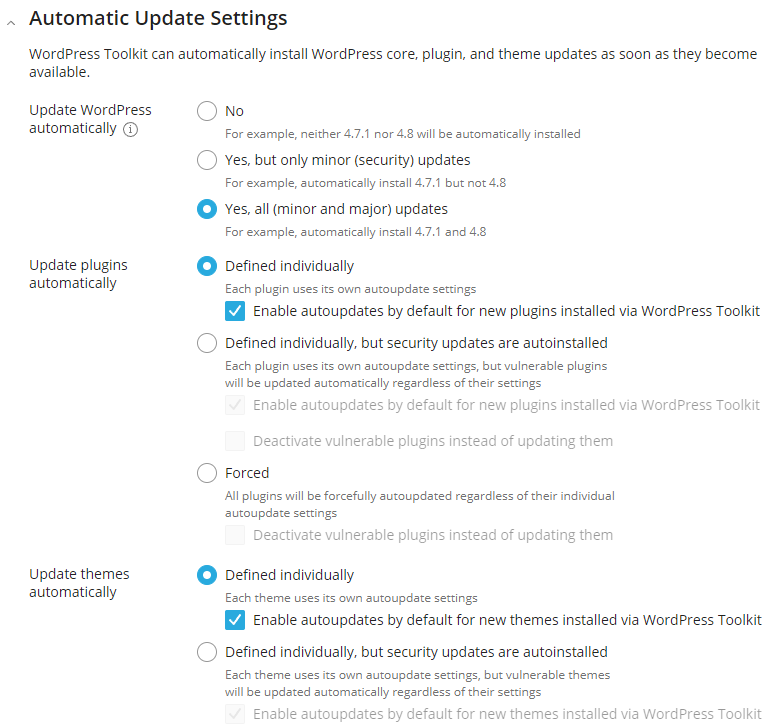
5. Sotto Impostazioni di aggiornamento automatico, puoi (facoltativamente) avere plugin e temi aggiornati automaticamente:

6. Seleziona il Installare pulsante.Quando il Installazione completata Viene visualizzato la finestra, scegli di non installare alcun plugin, ovvero selezionare il No grazie pulsante.
7. Se necessario, lascia che l'installazione di Imposta WP completa:

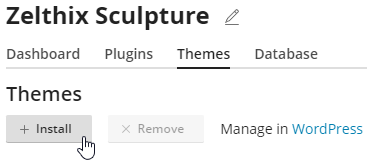
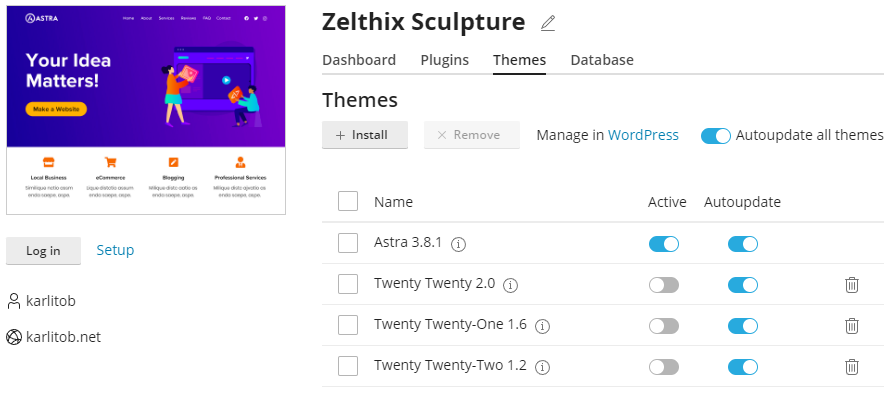
8. Scegli il Temi scheda e quindi selezionare il Installare pulsante:

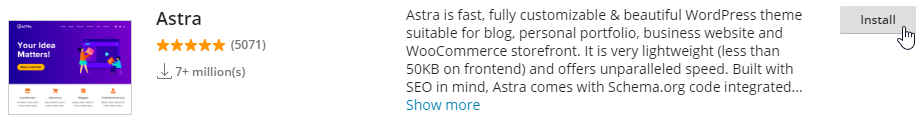
9. Cerca e installa il tema Astra: 
10. Dopo l'installazione, chiudere il pannello plugin e temi selezionando X (In alto a destra).Successivamente, attivo il tema Astra (solo un tema può essere attivo alla volta):

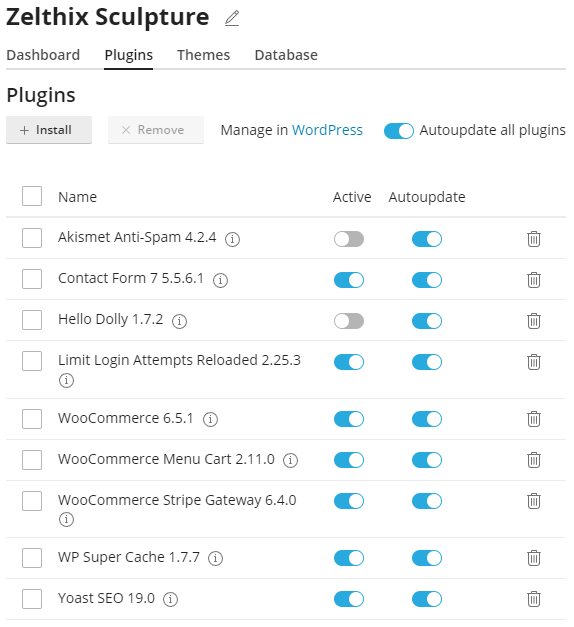
11. Seleziona il Plugin scheda e (facoltativamente) abilita AutoupDate tutti i plugin:

Se si dovrebbe avere problemi con la procedura di cui sopra, fare riferimento a Installazione di WordPress utilizzando WordPress Toolkit di CPanel.
12. Seleziona il Accesso Pulsante per accedere al tuo nuovo sito Web WP a tema Astra (le tue credenziali di accesso non dovrebbero essere necessarie).
Rimozione dei componenti del blog WP
Se desideri mantenere il blog WP di serie sul tuo nuovo sito di e-commerce, salta questa sezione.
1. Se necessario, accedi alla dashboard WP navigando su uno dei seguenti URL:
- http://<il tuo dominio> /wp-login.php
- http://<il tuo dominio> /wp/wp-login.php
- http://<il tuo dominio> /wordpress/wp-login.php
Per esempio, https://karlitob.net/wp-admin/
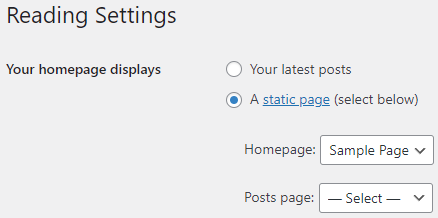
2. Selezionare impostazioni, poi Lettura.Scegliere Una pagina statica (selezionare di seguito) e configuralo esattamente come mostrato:

Seleziona il Salvare le modifiche pulsante.
3. Selezionare Messaggi, passare il mouse Ciao mondo!, Selezionare Modifica rapidae cambia Stato a partire dal Pubblicato per Brutta copia:

Tutte le pagine in modalità Draft vengono rimosse dal sito Web in diretta.Quindi, selezionare il Aggiornare pulsante.
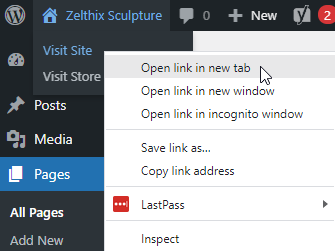
4. Apri il tuo sito in una nuova scheda browser.Ad esempio, seleziona Scultura Zelthix, Visita il sito, e poi Apri il collegamento nella nuova scheda:

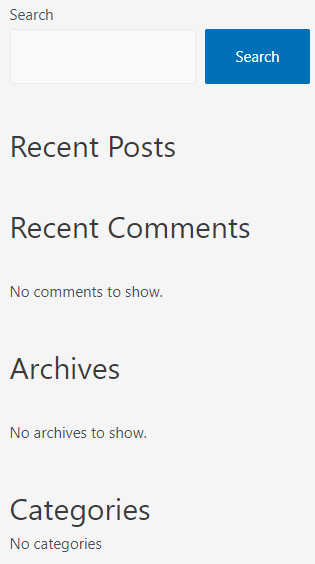
5. Nota gli articoli relativi al blog (blocchi) nella barra laterale destra:

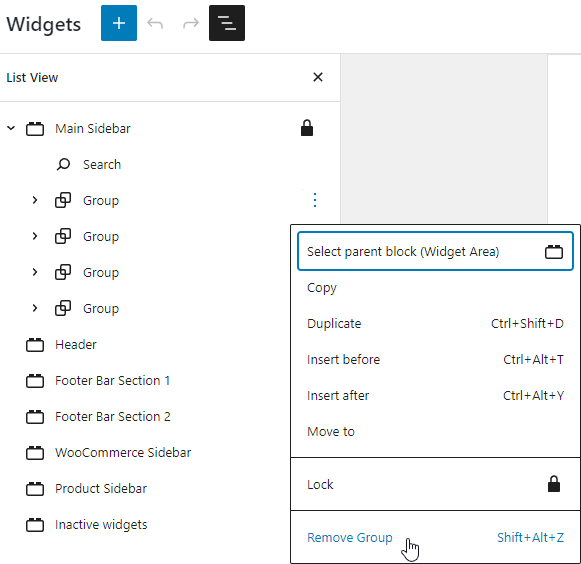
Per rimuovere tutti i blocchi, meno ricerca, selezionare Aspetto esteriore, poi Widget.Quindi, selezionare l'icona Visualizza elenco  , espandere Barra laterale principalee rimuovi i quattro Gruppotramite le ellissi verticali, come domenstrate:
, espandere Barra laterale principalee rimuovi i quattro Gruppotramite le ellissi verticali, come domenstrate: 
Seleziona il Aggiornare pulsante (in alto a destra).
6. Aggiorna la pagina live e nota che rimane solo la ricerca nella barra laterale destra:

Devi de-blogy con successo il tuo sito WP a tema Astra.Il prossimo passo è aggiungere alcuni prodotti di e-commerce.
Aggiunta di prodotti al sito di e-commerce
Nell'esempio seguente, aggiungeremo alcuni pezzi di opere d'arte in vendita.
1. Dalla dashboard WP, seleziona Prodotti, poi Aggiungere nuova.
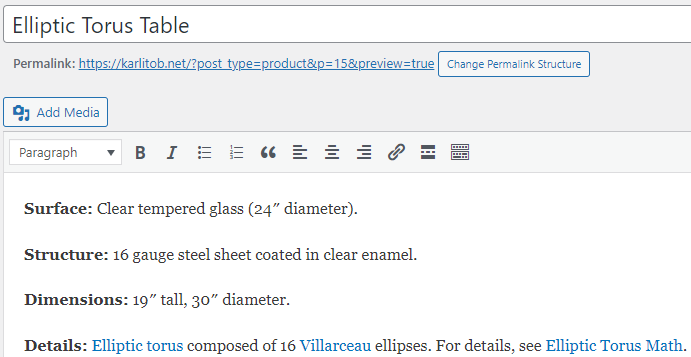
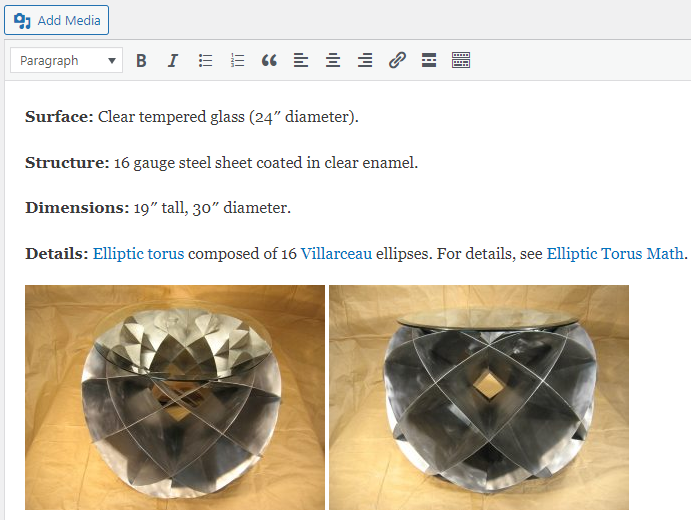
2. Aggiungi un nome e una descrizione del prodotto, come ad esempio:

3. Vicino alla parte in basso a destra (scorri verso il basso), seleziona il Imposta immagine del prodotto collegamento.Quindi, selezionare il Caricare files Scheda e carica un'immagine del prodotto.Con l'immagine scelta, selezionare il blu Imposta immagine del prodotto pulsante.Si noti che è possibile modificare le immagini che si trovano nella libreria multimediale WP utilizzando il blu Modifica immagine collegamento:

4. Scorrimento verso il basso, fornire un tipo di prodotto (Prodotto semplice, in questo caso) e un prezzo.
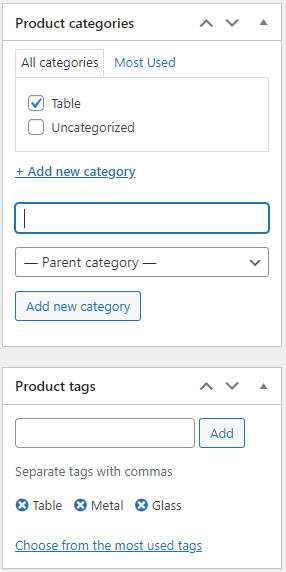
5. Scorrimento, aggiungere ulteriori informazioni, come categorie di prodotti o tag di prodotto:

Al termine, selezionare il file Pubblicare pulsante (in alto a destra) per spingere il prodotto dal vivo.Aggiorna la versione live della pagina e seleziona il Negozio Link nel menu principale: dovresti vedere il tuo nuovo prodotto.
Puoi aggiungere ulteriori immagini di prodotti se sei così inclinato.Ad esempio, puoi usare il Aggiungi media Pulsante per creare immagini di descrizione del prodotto "inline":

6. Ripeti i cinque passaggi precedenti per aggiungere ulteriori prodotti al sito di e-commerce.
Modifica della homepage
Dato che la Zelthix Sculpture Company sta vendendo oggetti artistici, ha senso fornire una galleria di immagini simile a ciò che un museo o un'organizzazione simile potrebbe usare.In questo processo, cambieremo la pagina di esempio di stock Astra nella nostra home page ufficiale.
1. Dalla dashboard WP, seleziona Pages, poi si libra Pagina di esempio - prima paginae scegli modificare.
2. Cambiare il titolo Pagina di esempio per Benarrivato o qualcosa di a proposito.
3. Nel blocco successivo, sostituire il contenuto di "questo è un esempio ..." con qualcosa di abile/spiritoso (oltre lo scopo di questo articolo).
4. Elimina altri blocchi non necessari selezionandoli e premendo Maiusc + Alt + Z.
5. Per aggiungere una galleria di immagini, selezionare il nero + icona, e poi scegli Galleria:

Popola la galleria caricando immagini o utilizzando la libreria multimediale WP.Al termine, selezionare il file Aggiornare pulsante (in alto a destra).
6. Per collegare le immagini nella galleria ai loro prodotti associati nella pagina del negozio, selezionare un'immagine, scegliere il  icona e digita il titolo della pagina a cui stai cercando di collegare, come "Ovale Table".Scegli uno che corrisponda, quindi seleziona Applicare:
icona e digita il titolo della pagina a cui stai cercando di collegare, come "Ovale Table".Scegli uno che corrisponda, quindi seleziona Applicare:

Puoi anche usare un URL relativo, come ad esempio /? Product = Ellittic-Torus-Table
7. Ripeti il passaggio precedente per ogni immagine nella tua galleria.
Modifica del menu
Potresti aver notato che l'ordine degli elementi nel menu principale potrebbe non essere a tuo piacimento:

Puoi cambiare il menu come segue:
1. Selezionare Aspetto esteriore, poi Menu.
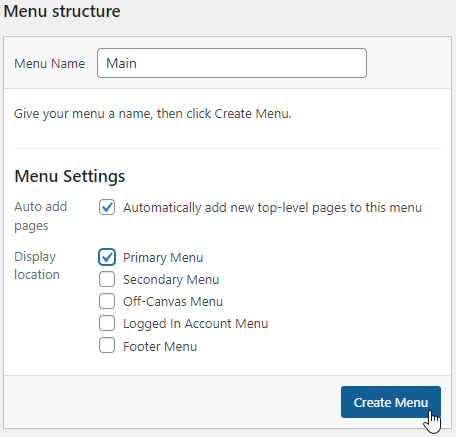
2. Anche se attualmente hai un menu perfettamente utilizzabile per impostazione predefinita, per manipolarlo, devi crearne uno nuovo come se non esistesse mai.Per fare ciò, fornire un nome di menu, come "principale", scegli le seguenti impostazioni, quindi seleziona il Crea menu pulsante:

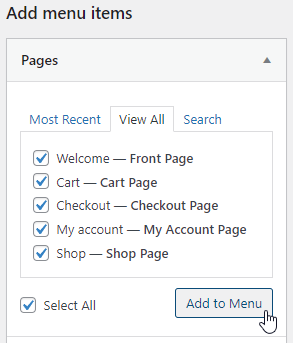
3. Quindi, seleziona tutte le voci di menu appropriate, quindi scegli Aggiungi al menu:

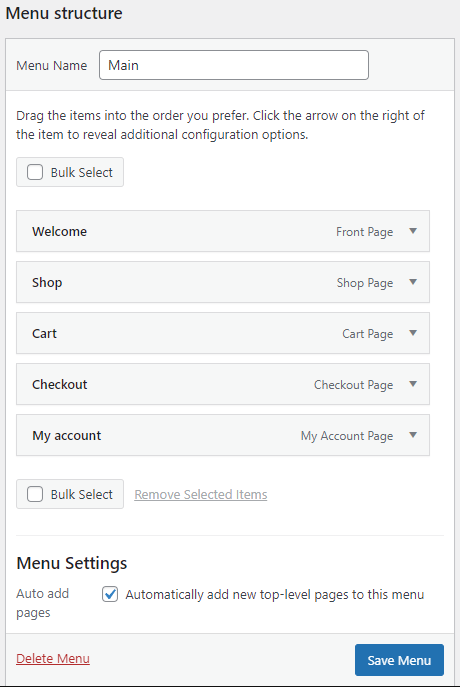
4. È possibile fare clic e trascinare i tempi del menu per modificare il loro ordine, quindi selezionare il Salva menu pulsante:

Ora dovresti vedere il menu modificato su qualsiasi pagina WP live:

L'immagine del menu precedente pone la domanda, tuttavia: come possiamo abilitare le voci del carrello, del checkout e del mio account?Questo argomento è discusso in seguito.
Impostazione di WooCommerce
WooCommerce è un plug-in e-commerce open source progettato per mercanti online di piccole e grandi dimensioni che utilizzano WordPress.Sebbene la sua funzionalità di base sia freeware, alcune delle sue estensioni opzionali sono pagate e proprietarie.
Quanto segue dimostra come configurare WooCommerce:
1. Dalla dashboard WP, seleziona WooCommerce, e poi impostazioni.
2. Per ciascuna delle otto schede, inserisci le informazioni richieste e scegli le impostazioni appropriate per il tuo particolare scenario aziendale.Si prega di notare i seguenti dettagli:
- Per il spedizione Scheda: per applicare la stessa tariffa di spedizione per tutte le zone (tutte le posizioni di spedizione), selezionare Posizioni non coperte da altre zone, Aggiungi metodo di spedizione, Tasso fisso, e poi Aggiungi metodo di spedizione.
- Per il Pagamenti Scheda: scegli una o più opzioni di pagamento dei clienti come Stripe e/o PayPal Pagamenti (è necessario selezionare il Altri metodi di pagamento Link per visualizzare l'opzione PayPal Pagamenti).Per ogni metodo di pagamento, fornito le informazioni necessarie per completare il processo di iscrizione.
3. Dalla dashboard WP, seleziona WooCommerce poi Setup del carrello di menu.Se necessario, apportare eventuali modifiche, quindi selezionare Salvare le modifiche.
Con l'installazione di WooCommerce completa, ora dovresti avere un sito Web di e-commerce di base ma funzionale.Puoi cambiare il tema a colori del tuo sito, la famiglia dei caratteri e così via per rendere il sito unico per la tua estetica aziendale - per i dettagli, vedi Modifica dell'aspetto di WordPress (Potresti non voler cambiare il tema Astra compatibile con e-commerce).
Risorse addizionali
Scritto da Karlito Bonnevie / Maggio 3, 2022
