Hostwinds Tutorial
Cerca risultati per:
Sommario
Come creare una barra di navigazione in alto sul tuo sito web
Tag: Web Site
Questa guida spiegherà come costruire una semplice barra di navigazione reattiva sui desktop e sui dispositivi mobili.Sei pronto per iniziare a costruire la tua barra di navigazione?Anche io, andiamo.
Perché hai bisogno di una barra di navigazione

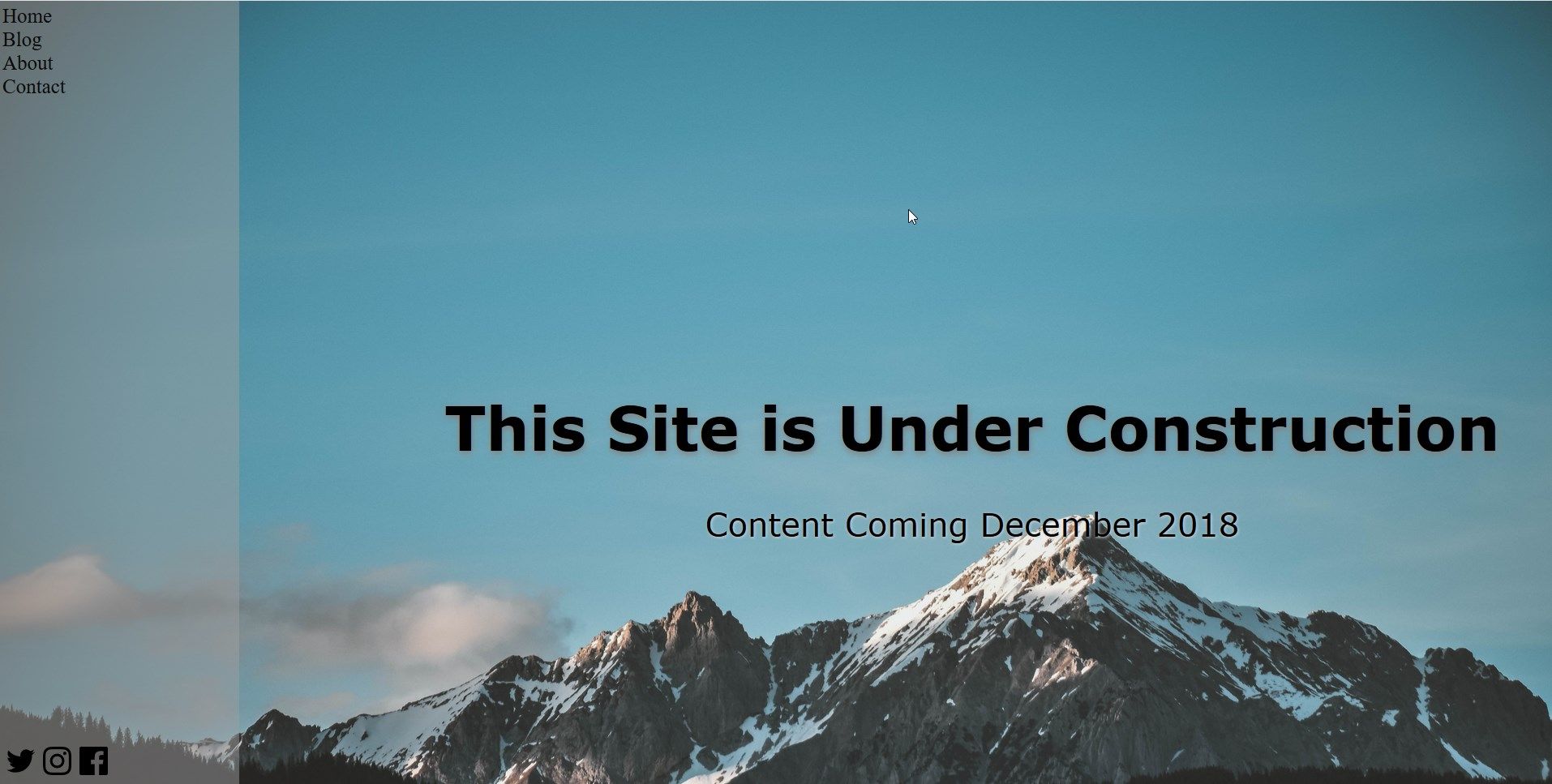
Se i tuoi siti hanno più pagine su di loro, potresti volere un modo per i tuoi visitatori di navigare facilmente tra le pagine invece di dover digitare l'URL ogni volta che vogliono cambiare pagine.Questa guida andrà su come creare la seguente barra di navigazione.
Fare un piano
A seconda del tuo sito, potrebbero esserci alcuni sottodomini diversi.Tuttavia, per fornire facilità di accesso ai visitatori, la barra di navigazione dovrebbe includere solo i collegamenti pertinenti.È tempo di decidere quali collegamenti devono essere inclusi e qualsiasi contenuto aggiuntivo come collegamenti social media o una casella di accesso che deve essere inclusa.
Creazione della navbar per index.html
Prima di creare stili per la Navbar, gli elementi e la classe devono essere definiti nella pagina Index.html, che servirà come homepage del tuo sito web.
Primo passo: Creando la navbar.
Questo esempio utilizza il tag \
- Elementi della lista.
Passo due: Creazione di classi e collegamenti
Il tuo sito probabilmente utilizzerà la barra di navigazione su più pagine, che potrebbe anche chiamare elementi simili.Per assicurarsi che gli attributi corretti siano definiti nel CSS, gli elementi dovrai utilizzare le classi.
Ecco un esempio di aggiunta di un'ancora href all'interno di ciascuna voce dell'elenco per consentire agli articoli di essere collegati a un'altra pagina.Questi possono essere collegamenti effettivi come example.com/blog o nomi di file come mostrato qui:
Fase tre: Aggiunta delle icone dei social media
In questo esempio, i social media utilizza le icone SVG.Questa guida utilizza il dominio pubblico Icone. Questi sono stati aggiunti nel file manager e ha chiamato tramite il loro percorso / nome del file.
Nell'immagine sopra, le icone dei social media hanno una formattazione molto diversa rispetto ai collegamenti della pagina e può essere visto nella parte inferiore sinistra.L'è compiuto aggiungendo un contenitore div e creando due classi.La classe di Div è "sociale" e i social media di classe Li.
Ecco cosa sarà la barra di navigazione di questo esempio per il tuo indice.html Pagina:
Formatta la tua navbar nel css.css
Per ridurre la ridondanza o la sovrapposizione della formattazione, iniziare con l'elemento o classe più ampio ", quindi lavorare verso il basso.
Fase quattro: Crea la navigazione verticale.
Per rendere la barra di navigazione verticale coprire l'intero lato dello schermo, è necessario regolare alcune formattazione.Innanzitutto, la parte superiore (una posizione dall'alto in alto) deve essere cambiata a zero con la posizione fissa.In secondo luogo, l'altezza dovrebbe essere al 100% e la larghezza dipenderà dal layout del tuo sito.Questo è dove verrà chiamato il colore di sfondo (inclusa l'opacità).Ecco come appare la classe di navigazione dell'ammamento:
Passaggio cinque: Formattazione di ciascun elemento e classe.
Più specifici vuoi essere acceso, l'elemento che deve essere più specificamente chiamato nel CSS.Ad esempio, le classi possono essere utilizzate su diversi tipi di elemento quando c'è un'opzione in CSS per chiamare la classe Generale e l'elemento specifico in quella classe.
Ad esempio, chiamare il General Div Class Social sembrerebbe questo:
Tuttavia, per chiamare un elemento specifico all'interno della classe come l'ancora dell'oggetto dell'elenco all'interno della classe dei social media sarebbe simile
I tag UL e LI hanno alcune impostazioni predefinite.I punti di proiettile e sottolinea possono essere rimossi in questo esempio aggiungendo questo attributo all'elemento UL.NAVBAR LI A A
Ecco un esempio di ciò che il css.css per la barra di navigazione è simile a questo esempio:
Passaggio sei: Aggiunta di un effetto movimentato

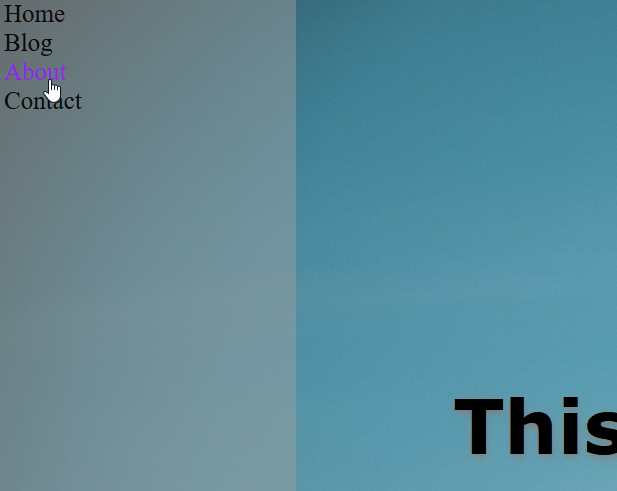
Come visto nel segmento di codice sopra, un effetto panoramico può essere aggiunto includendo una sezione: Passavia a qualsiasi elemento deve essere influenzato, mostrato qui:
Renderlo reattivo
Modifica le tue sezioni @media per creare più opzioni di layout a seconda delle dimensioni dello schermo, come mostrato qui:

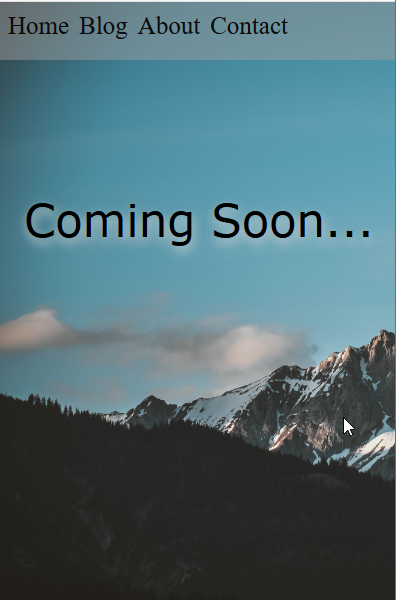
Visualizzazione mobile:

Una barra di navigazione verticale potrebbe non essere la migliore adattamento per il sito, a seconda delle dimensioni dello schermo.Tuttavia, aggiungere un codice ai tag @media può creare una navbar reattiva.
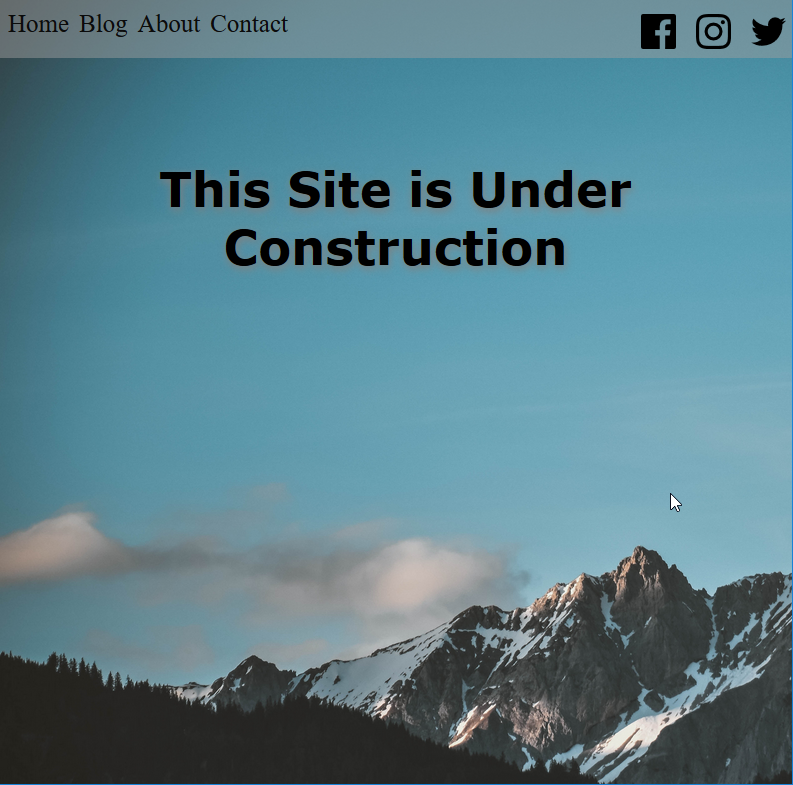
Passaggio sette: Passare a una navbar orizzontale
L'attuale CSS.CSS ha la barra di navigazione come verticale che può essere modificata ridefinendo gli attributi dell'altezza e della larghezza.
Poiché i collegamenti e le icone sono stati precedentemente formattati per visualizzare orizzontalmente, i loro attributi dovranno essere aggiornati.Ecco gli esempi delle sezioni @media per le dimensioni dello schermo 900px e 400px
Metti alla prova il tuo sito!
Per preparare diversi tipi di traffico, prova il tuo sito utilizzando più browser come Mozilla, Chrome e Safari.Inoltre, verificare che tutti i tuoi collegamenti funzionino e indicano la posizione corretta.
Per riferimento
Ecco l'intero codice utilizzato in questa guida per la tua convenienza:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Scritto da Hostwinds Team / giugno 5, 2021
