Hostwinds Tutorial
Cerca risultati per:
Sommario
Come creare un sito Web su Weebly: The Basics
Hostwinds ha molte opzioni disponibili quando si crea un sito web all'interno del nostro Condivisa o Hosting aziendale Servizi. Oltre al nostro Programma di installazione di app Softaculous (che può installare servizi come WordPress, Drupal, Joomlae altro ancora), offriamo anche Weebly. Weebly è un generatore di siti Web drag-and-drop che ti consente di scegliere un tema di partenza e modificarlo con poca o nessuna esperienza di codifica richiesta.
È importante notare che le informazioni fornite in questa guida sono solo a scopo informativo. Le funzioni premium e le modifiche apportate dopo aver scritto che questa guida potrebbe essere diversa e verrà visualizzata nel tuo account di weebly quando si modifica il tuo sito attraverso in modo più rapido. Si prega di aprire un biglietto con il nostro team di supporto se avete domande per aiutare.
Le impostazioni di Weebly sono anche molto flessibili e possono essere configurate il modo in cui desideri.In questo articolo, andremo oltre la colonna di base all'interno della selezione della build di Weebly, discutendo ciò che ogni opzione è e come influisce sul tuo sito.
Innanzitutto, è necessario accedere all'area di Weebly e selezionare Build dalla scelta superiore delle schede.

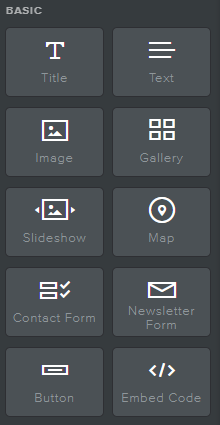
Ora scorrere verso il basso sul lato sinistro e trova la colonna di base.

Creazione di un titolo
Per creare un titolo in modo in modo weebly, fare clic e tenere premuto il pulsante del titolo sul lato sinistro e trascina verso il punto in cui si desidera presentare il titolo

Ora apparirà un titolo che puoi selezionare e modificare

Creazione di testo
Per creare e aggiungere testo alla pagina di weebly, fare clic e tenere premuto sulla casella di testo e trascina verso dove si desidera questo. In genere, per impostazione predefinita, questo includerà il testo all'interno di un modulo di paragrafo.

Quindi inserisci il testo nella tua pagina Weebly e inserisci o modifica il testo visualizzato.

Creazione di immagini
Aggiungere immagini al tuo sito web con Weebly è facile. Tutto quello che devi fare è fare clic e tenere premuto l'icona dell'immagine e trascinare e rilasciare l'area della pagina di waebly.

Apparirà una casella di immagine di caricamento in cui trascina l'icona dell'immagine simile al di sotto.

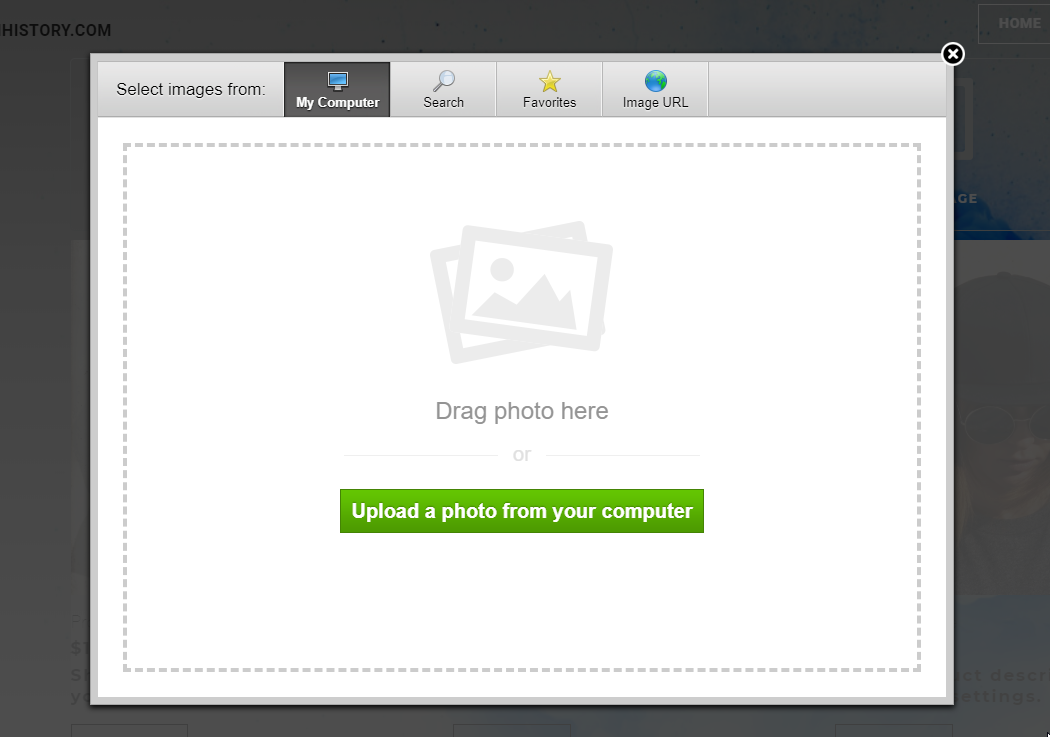
Seleziona ovunque nella casella di immagine Carica e verrà visualizzata una cassetta Dropbox.Ora puoi allegare un'immagine dal tuo computer a un URL fornito da Internet.

Creazione di una galleria
Per creare e aggiungere una galleria alla tua pagina di weebly, fare clic e tenere premuto sull'icona della galleria e trascinarlo su dove si desidera localizzare sul tuo sito web.

Dopo aver trascinato e rilasciando la scatola della galleria, questo dovrebbe apparire ed è simile all'aggiunta di un'unica immagine.

Apparirà questa casella Dropbox, consentendo di aggiungere foto nella tua galleria da visualizzare sul tuo sito web.

Creazione di una presentazione
Per creare e aggiungere una presentazione, trascina e tieni premuta l'icona della presentazione dove desideri.

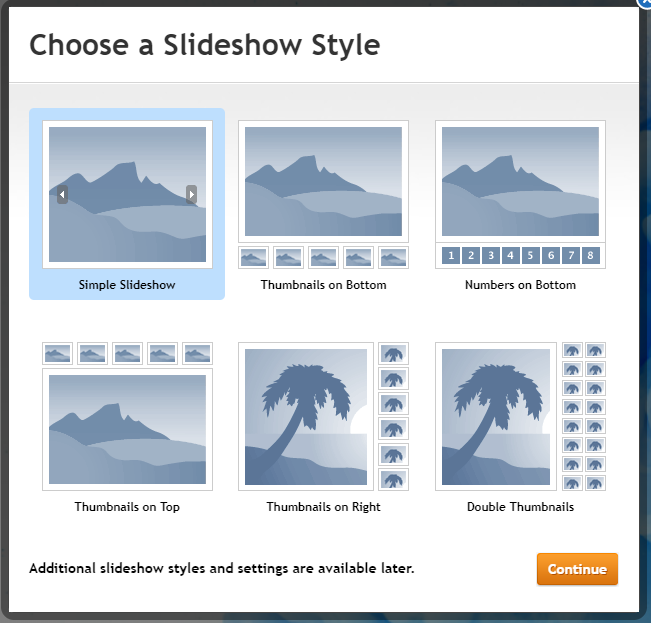
Dopo aver trascinato e rilasciato la casella della presentazione, dovrebbero apparire le opzioni disponibili simili a quelle seguenti.

Una volta selezionata il display della presentazione, verrà visualizzato un pop-up di caricamento (simile a immagine e galleria) per caricare le tue immagini su

Creazione di una mappa
L'icona della mappa di Weebly è ideale per aggiungere una posizione Pinpoint al tuo sito web.

Trascina e rilascia l'icona della mappa in cui lo vuoi posizionato sulla tua pagina e apparirà una mappa.

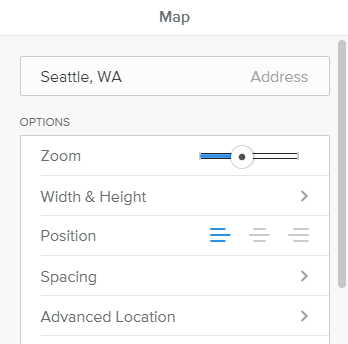
Clicca all'interno della casella della mappa e verrà presentato un editor. Scegli tra la modifica della posizione Pinpoint, Zoom, Larghezza e Altezza e molto altro.

Creazione di un modulo di contatto
Creare e aggiungere un modulo di contatto, fare clic e tenere premuto l'icona a sinistra, quindi trascinare e rilasciare.

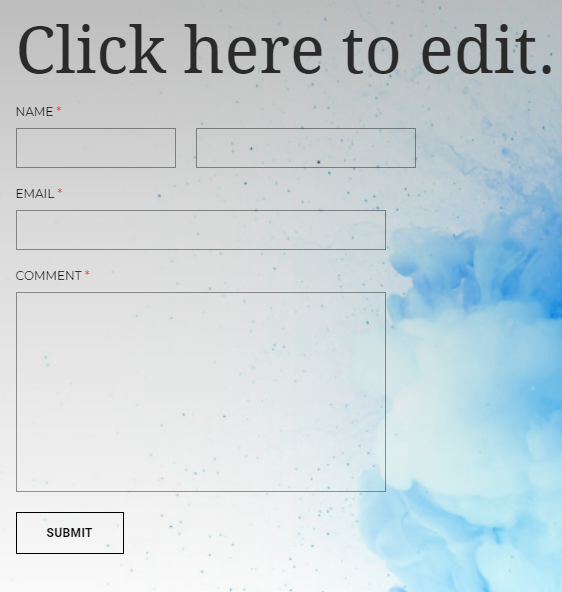
Trascina e rilascia il modulo di contatto nel punto in cui desideri inserirlo nella pagina.

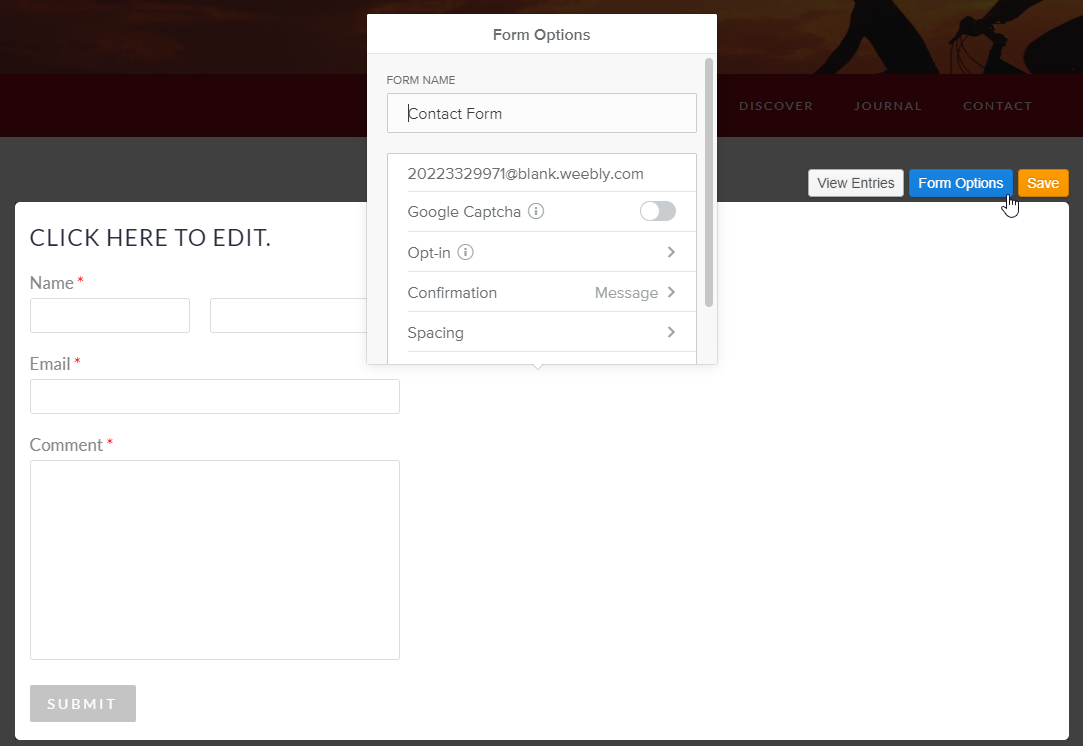
Facendo clic all'interno del modulo di contatto fornirà diverse opzioni per modificare la descrizione e il modulo corrente. Selezionare le opzioni del modulo in alto a destra o il pulsante di invio, modifica in cui le informazioni vengono inviate, insieme ad altre funzioni personalizzabili all'interno di questa opzione.

Creazione di un modulo di newsletter
Crea e aggiungi un modulo di newsletter, fare clic e tenere premuto l'icona a sinistra, quindi trascinare e rilasciare.

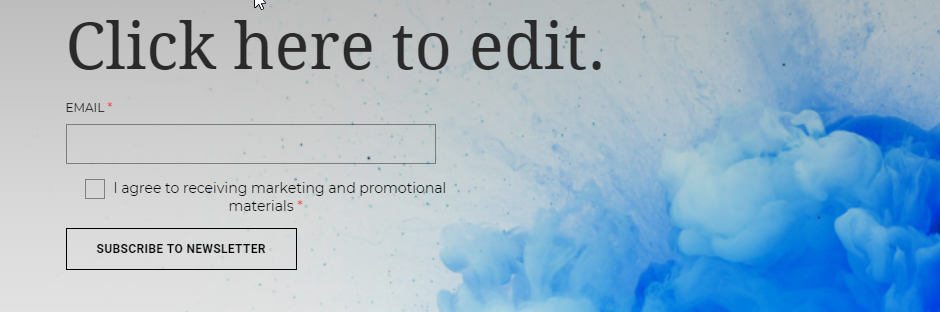
Trascina e rilascia il modulo della newsletter nel punto in cui desideri che sia posizionato sulla tua pagina.

Come il modulo di contatto, potrai modificare il luogo in cui viene inviata la newsletter, insieme al layout del modulo stesso.
Creazione di un pulsante
Per creare un pulsante è semplice. Basta fare il clic e tenere premuto sull'icona qui sotto.

Trascina e rilascia il pulsante nel punto in cui desideri che sia posizionato sulla pagina.

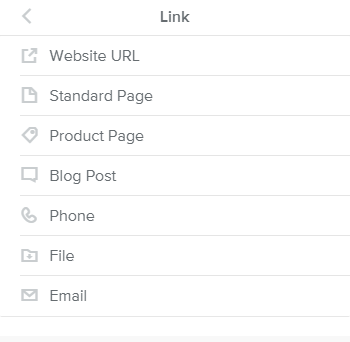
La selezione della casella dei pulsanti visualizzerà le funzionalità dell'Editor simili a tutte le opzioni di waebly. Vale la pena indicare l'opzione Link tra le modifiche del pulsante, poiché utilizzerai questa funzione per dirigere ciò che accade quando qualcuno fa clic sul pulsante.

Aggiunta di codice da incorporare (HTML)
Aggiungi un codice HTML incorporato, basta fare clic con il tasto sinistrorso e tenere premuto sull'icona del codice incorpora in cui vuoi sul tuo sito web.

Dopo aver trascinato questo, selezionare l'area per iniziare ad aggiungere il tuo codice HTML personalizzabile all'interno del tuo sito Web di Weebly.

Risorse correlate:
Scritto da Hostwinds Team / agosto 8, 2018
